In diesem Artikel wird erläutert, wie Sie ein Buchungs-Widget auf Ihrem Smeetz for Business-Konto erstellen und gestalten können.
1. Ihr Buchungs-Widget gestalten
Melden Sie sich bei Ihrem Smeetz für Business Konto an und gehen Sie auf Erstellen > BuchungsWidgets.

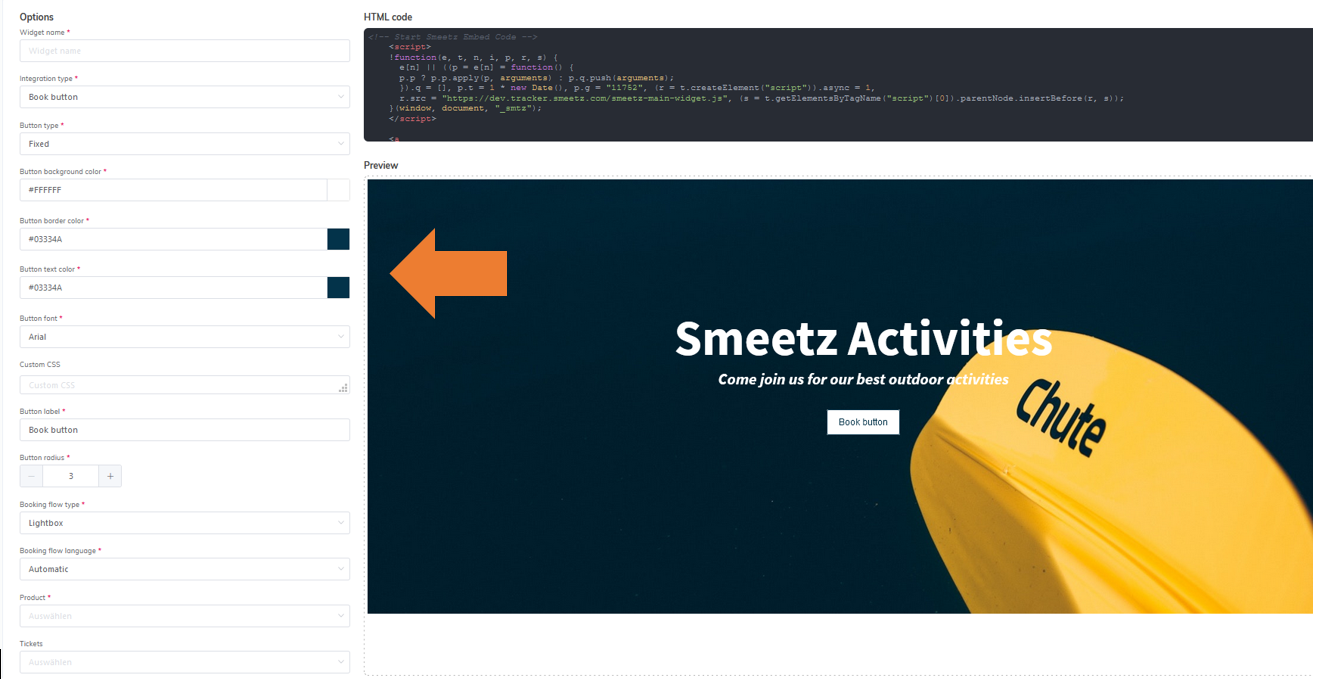
Füllen Sie unter Optionen die folgenden Felder aus:
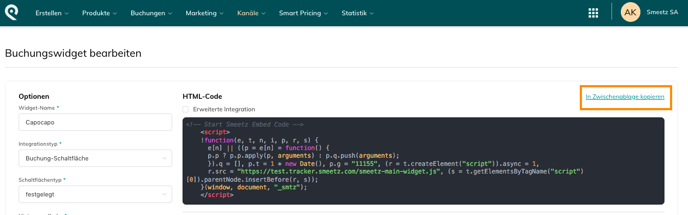
- Widget-Name: Benennen Sie Ihr Buchungs-Widget. Dieser Name wird nicht öffentlich angezeigt, aber er hilft Ihnen das Widget auf Ihrem Smeetz Konto zu erkennen und wieder zufinden.
- Integrationstyp: Sie haben die Wahl zwischen 4 Widgettyps
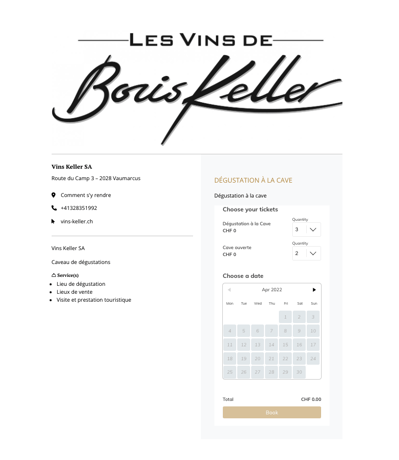
- Buchung-Schaltfläch: der Kunde klickt auf die Schaltfläche des Widgets, es öffnet sich eine Box und er hat direkten Zugriff auf die Tickets eines einzelnen Produkts (die Sichtbarkeit der Tickets im Widget ist unten auszuwählen)

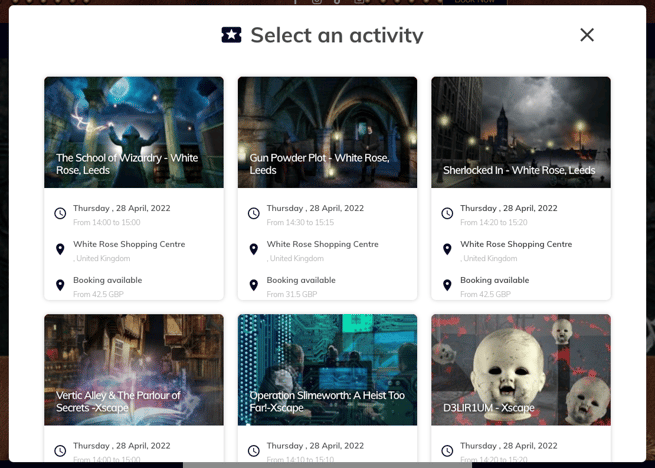
- Produktliste: Der Kunde klickt auf die Schaltfläche des Widgets, es öffnet sich eine Box und er/sie hat Zugang zu einer Liste von Produkten (die Sichtbarkeit der Produkte im Widget ist unten auszuwählen). Der Kunde klickt auf ein Produkt und das Widget öffnet sich für die Reservierung.

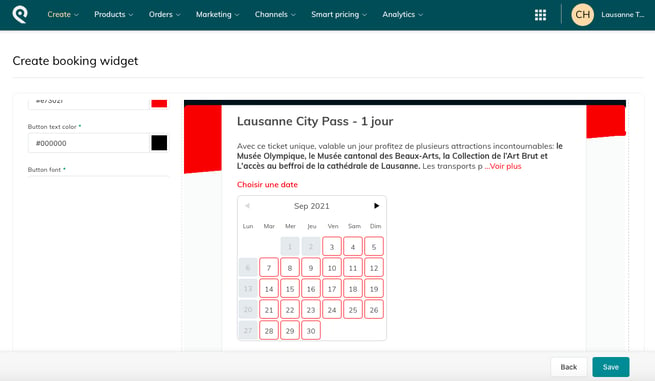
- Produktkalender: Das ausgewählte Produkt erscheint direkt auf der Webseite. Sobald der Kunde das Ticket ausgewählt hat, öffnet sich das Widget, um die Buchung abzuschließen.

Bitte beachten Sie, dass diese Art der Integration nicht mit Add-ons funktioniert.
- Produktkalender: Die ausgewählten Produkte erscheinen direkt auf der Webseite, sortiert nach Tag, Woche oder Monat. Der Kunde klickt auf ein Produkt und das Widget öffnet sich zur Buchung.

- Schaltflächentyp: Sie haben die Wahl zwischen einer Schaltfläche,
- Fest: diese Schaltfläche ist in einem Bereich der Seite fixiert - es wird immer am gleichen Ort sein
- Schwebend: Diese Schaltfläche bewegt sich mit der Seite und ist immer sichtbar.
- Schaltflächendesign: Sie können die verschiedenen Farben und Schriftart des Schaltfläche auswählen.
Farbe Auswahl : Der HTML-Farbcode erlaubt es Ihnen, die Farbe des Textes (Primärfarbe) und des Widgets (Sekundärfarbe) zu wählen. Im obigen Bild zum Beispiel entspricht #FFFFFF Weiß und #03334A Schwarz.
Sie können die vollständige Liste der HTML-Farbcodes leicht online finden.
- Personalisiertes CSS: Wenn Sie ein Custom Design haben, können Sie es hier einfügen. Schreiben Sie es jedoch direkt in CSS
- Label: Dies ist der Text, der in Ihrer Buchungsschaltfläche erscheinen wird, z.B. "Hier buchen".
- Radius: Die Abrundung Ihrer Schaltfläche
- Booking-flow-Typ: Dies gibt an, wie Ihre Tickets erscheinen werden, sobald jemand den Buchungsknopf ausgewählt hat. Sie haben zwei Möglichkeiten:
- Lightbox: In der Mitte Ihres Bildschirms erscheint eine modale Ansicht mit Ihren Produkt- und Ticketauswahlen
- Rechter Fensterbereich: Auf der rechten Seite Ihres Bildschirms wird ein Panel mit Ihren Produkten und Ticketauswahlen angezeigt.
- Booking-flow-Sprache: Wählen Sie die gewünschte Sprache oder wählen Sie Automatisierung
- Produkt und Tickets: Wählen Sie das der Aktivität entsprechende Ticket; wenn Sie kein bestimmtes Ticket auswählen, werden alle Tickets innerhalb eines Produkts automatisch einbezogen
- Warenkorb: Es besteht die Möglichkeit, einen Warenkorb auf Ihrem Widget zu integrieren, so dass Ihre Kunden verschiedene Produkte auf einmal kaufen können. Bitte kontaktieren Sie unser Support-Team für weitere Informationen: customer.succes@smeetz.com
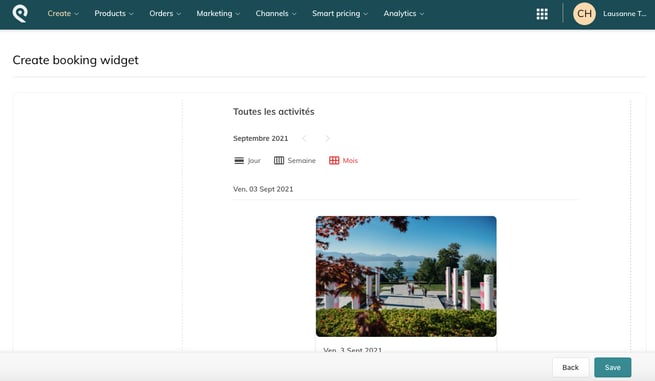
Auf der rechten Seite der Webseite, unter Vorschau, können Sie das Design sehen und das Buchungs-Widget ausprobieren.
Wir empfehlen Ihnen ausdrücklich, alle Angaben in den Feldern auf der rechten Seite der Seite zu test und zu überprüfen, bevor Sie den HTML-Code kopieren. Stellen Sie sicher, dass alles gut funktioniert und Ihren Vorstellungen entspricht.
2. Buchungs-Widget Installieren
Sie können nun den HTML-Code kopieren, indem Sie auf "In Zwischenablage kopieren" drücken. Sie können den Code dann an der Stelle einfügen, an der das Widget auf Ihrer Website erscheinen soll.
Achten Sie darauf, den Code innerhalb des <body> Tags einzufügen und auf Ihrer Website zu testen!
Ausführliche Anleitung für weitere Informationen.

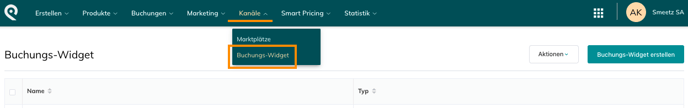
3. Wo befindet sich alle Buchungs-Widgets?
Sie finden alle Ihre Buchungs-Widgets unter Kanäle > Buchungs-Widget. Sie können sie ändern, ohne den HTML-Code kopieren und einfügen zu müssen. Die Änderungen werden automatisch auf Ihrer Website übernommen.

Wie Sie sehen, können sie auch von dieser Seite neue Buchungs-Widget erstellen (oben rechts).
