Cet article explique comment créer et personnaliser un widget de réservation sur votre compte Smeetz for Business.
- Comment créer un widget de réservation
- Comment installer un widget de réservation
- Où trouver tous les widgets de réservation
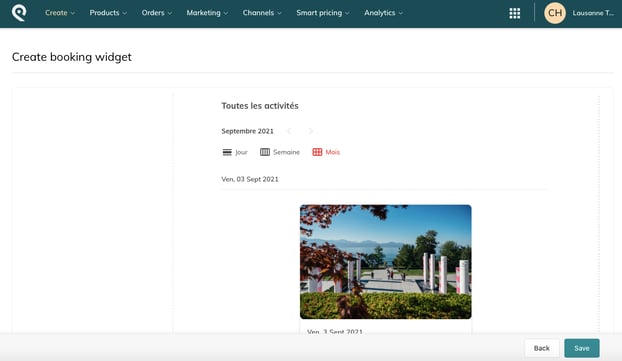
1. Comment créer un widget de réservation
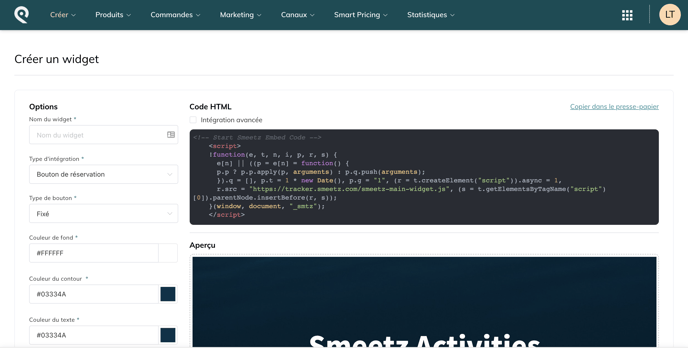
Créer > Widget de réservation

- Nom du widget : ce nom n'apparaîtra pas publiquement, il vous permet de reconnaître votre widget de réservation sur votre compte Smeetz for Business.
- Type d'intégration : vous avez le choix entre 4 types de widget
- Bouton de réservation: le client clique sur le bouton du widget, une box s'ouvre et il accède directement aux tickets d'un unique produit (la visibilité des tickets présents dans le widget est à sélectionner plus bas)

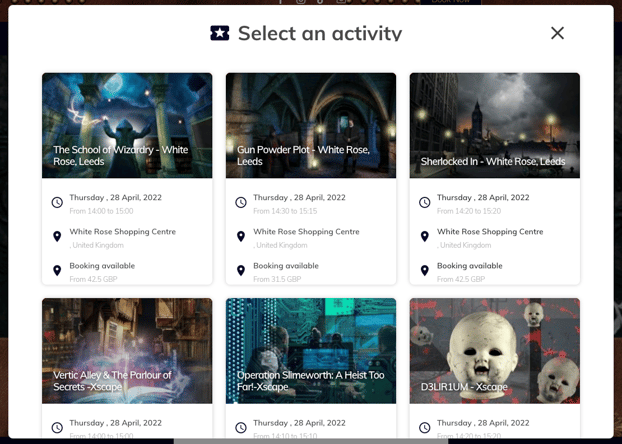
- Liste de produits: le client clique sur le bouton du widget, une box s'ouvre et il accède à une liste de produit (la visibilité des produits présents dans le widget est à sélectionner plus bas). Le client clique sur un produit et le widget s'ouvre pour la réservation.

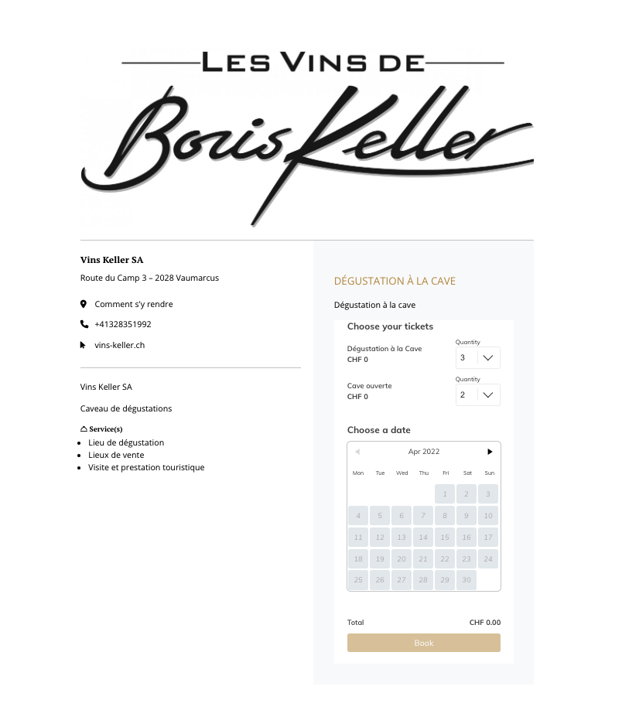
- Calendrier du produit : le produit choisi apparaît directement dans la page web. Une fois que le client choisit son ticket, le widget s'ouvre pour finaliser la réservation.

Veuillez noter que ce type d'intégration ne fonctionne pas avec les add-ons
- Calendriers des produits : les produits sélectionnés apparaissent directement sur la page web, triés par jour, semaine ou mois. Le client clique sur un produit et le widget s'ouvre à la réservation.

- Bouton de réservation: le client clique sur le bouton du widget, une box s'ouvre et il accède directement aux tickets d'un unique produit (la visibilité des tickets présents dans le widget est à sélectionner plus bas)
- Type de bouton : lorsqu'il y a un bouton de réservation, celui-ci peut être
- Fixé: ce bouton est fixé dans une zone de la page
- Flottant: ce bouton se déplace avec la page et est toujours visible
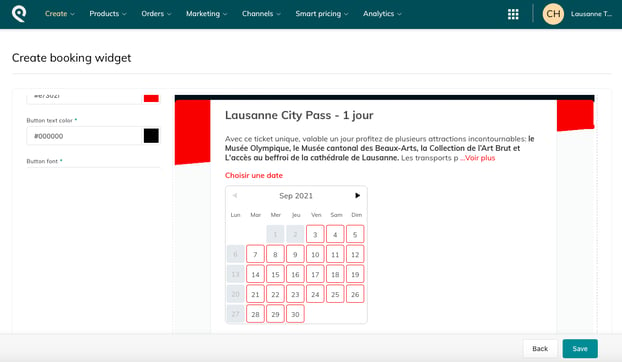
- Couleurs et police: vous pouvez personnaliser l'aspect de votre bouton
Choix de la couleur : le code couleur HTML vous permet de choisir la couleur du fond, du contour et du texte. Vous pouvez facilement trouver la liste complète des codes de couleur HTML en ligne.
- CSS personnalisé : Si vous avez un design personnalisé, vous pouvez l'insérer ici. Ecrivez-le directement en langage CSS.
- Label : C'est le texte qui apparaîtra dans votre bouton de réservation, par exemple "Réservez ici".
- Arrondi: Décidez du niveau d'arrondi des bords de votre bouton
- Type de booking flow: Vous choisissez comment vos tickets apparaîtront une fois que quelqu'un aura cliqué sur le bouton de réservation, vous avez deux options :
- Lightbox : Une box avec vos choix de produits et de billets apparaîtra au milieu de votre écran
- Volet sur la droite : Un panneau avec vos choix de produits et de billets apparaîtra sur le côté droit de votre écran
- Langue du booking flow : Choisissez la langue souhaitée ou choisissez l'automatisation
- Produit et tickets : Choisissez les produits et/ou tickets correspondants. Si vous ne sélectionnez pas de tickets spécifiques, tous les tickets d'un même produit seront automatiquement inclus
- Panier: Possibilité d’intégrer un panier à votre widget, afin que vos clients puissent acheter différents produits en une seule fois. Veuillez contacter notre équipe de support pour de plus amples informations: support@smeetz.com
Sur le côté droit de la page, sous "Aperçu", vous pourrez voir le design et tester le widget de réservation.
Nous vous recommandons vivement de tout tester dans les champs sur le côté droit de la page, avant de copier le code HTML. Assurez-vous que tout fonctionne bien et correspond à ce que vous désirez.
2. Comment installer un widget de réservation
Vous pouvez maintenant copier le code HTML de votre widget de réservation en sélectionnant "Copier dans le presse-papiers". Vous pouvez ensuite coller le code à l'endroit où vous souhaitez que le widget apparaisse sur votre site web.
Veillez à le coller dans la balise <body> et testez-le sur votre site web.
Tutoriel détaillé pour plus d'informations.
.png?width=688&name=B2C%20Customer%20(9).png)
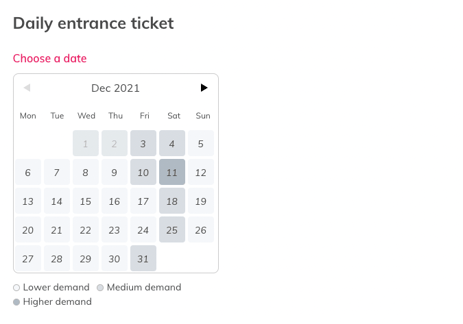
3. Exemples de couleurs pour vos widgets calendriers
Il est parfois difficile de trouver des couleurs cohérentes pour améliorer votre widget, voici pour vous quelques exemples avec leurs codes de couleur afin de vous faciliter la tâche :
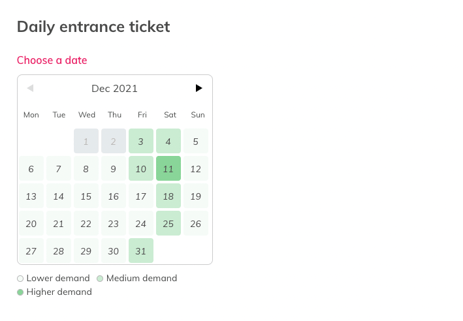
Nuances vertes :
|
Faible |
Moyenne |
Forte |
|---|---|---|
|
#f5fbf7 |
#cbecd2 |
#89d599 |


|
Faible |
Moyenne |
Forte |
|---|---|---|
|
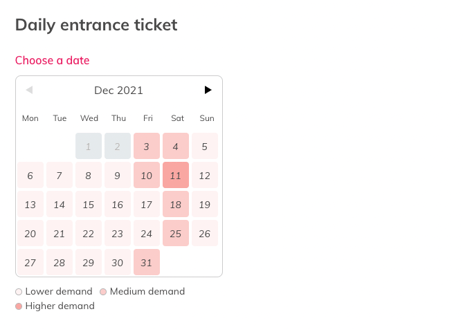
#fef3f3 |
#fdcdcb |
#fca7a3 |

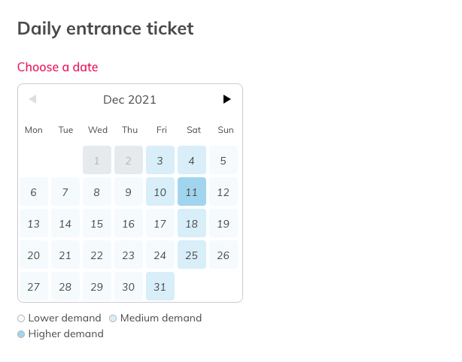
Nuances bleues :
|
Faible |
Moyenne |
Forte |
|---|---|---|
|
#f4fafd |
#d8eef8 |
#a1d5ee |

Nuances grises :
|
Faible |
Moyenne |
Forte |
|---|---|---|
|
#f5f7fa |
#d8dde3 |
b0bac3 |

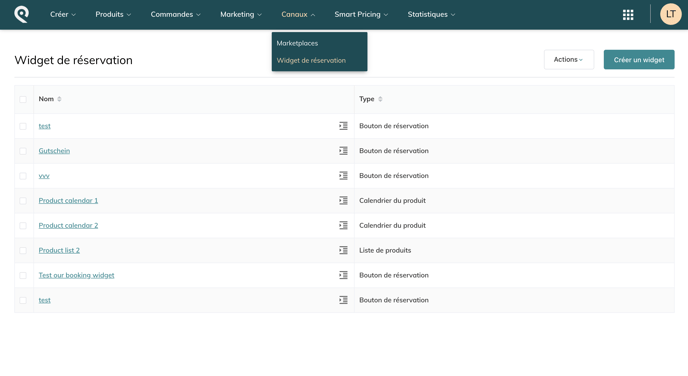
4. Où trouver tous les widgets de réservation
Vous trouverez tous vos widgets de réservations sous Canaux > Widget de réservation. Vous pouvez sans autre les modifier, sans devoir re-copier/coller le code HTML. Les modifications sont prises en compte automatiquement sur votre site web.

Comme vous pouvez le voir, vous pouvez également créer de nouveaux widgets de réservation à partir de cette page (en haut à droite).
